
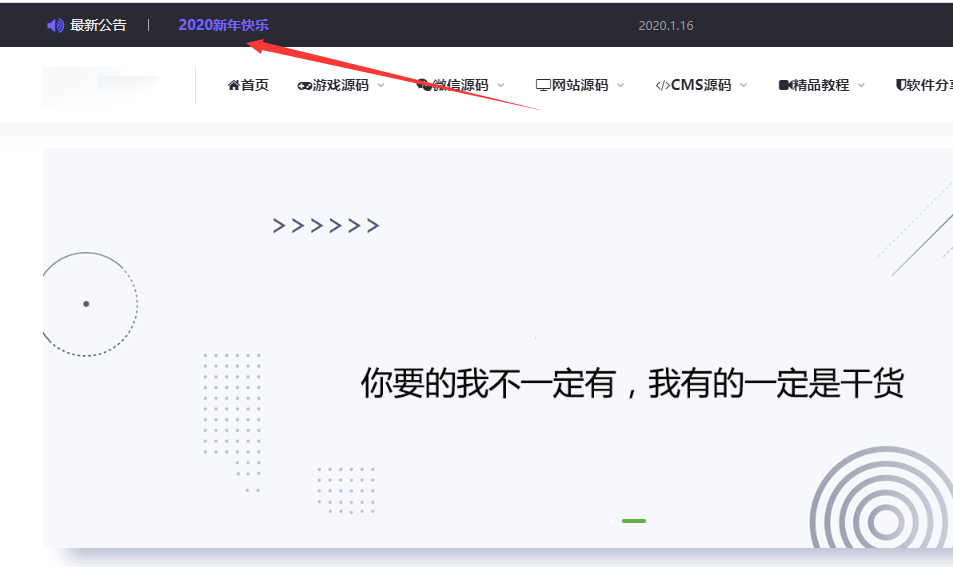
教程开始(可能有点样式兼容问题需要自己调整下)
1、找到 wp-content/themes/ripro/fuctions.php 添加如下代码:
[cc lang=”php”]
//新建快讯功能
add_action(‘init’, ‘my_custom_init’);
function my_custom_init()
{ $labels = array( ‘name’ => ‘快讯’,
‘singular_name’ => ‘快讯’,
‘add_new’ => ‘发表快讯’,
‘add_new_item’ => ‘发表快讯’,
‘edit_item’ => ‘编辑快讯’,
‘new_item’ => ‘新快讯’,
‘view_item’ => ‘查看快讯’,
‘search_items’ => ‘搜索快讯’,
‘not_found’ => ‘暂无快讯’,
‘not_found_in_trash’ => ‘没有已遗弃的快讯’,
‘parent_item_colon’ => ”, ‘menu_name’ => ‘快讯’ );
$args = array( ‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘exclude_from_search’ =>true,
‘query_var’ => true,
‘rewrite’ => true, ‘capability_type’ => ‘post’,
‘has_archive’ => true, ‘hierarchical’ => false,
‘menu_position’ => null, ‘supports’ => array(‘editor’,’author’,’title’, ‘custom-fields’) );
register_post_type(‘kuaixun’,$args);
}
[/cc]
2、找到 wp-content/themes/ripro/assets/css/diy.css 将如下代码复制进去并保存
[cc lang=”php”]
.site-header { height: 72px; margin-top: 44px;}
.navFix{margin-top:0px !important;box-shadow:rgba(51,51,51,.2) 0px 2px 3px;position:fixed !important;}
.header-banner{width:100%;background-color:#292a34;height:44px;color:#b2bac2;position:relative;z-index:99;}
.header-banner-content{height:44px;display:flex;align-items:center;justify-content:space-between;font-size:12px}
.deangg{line-height:30px;}
.deanggspan{float:left;width:105px;margin:0 auto;color:#333;font-size:14px;}
.deanggspan i{display:block;float:left;font-size:18px;color:#f60;margin-top:7px;margin-left:5px;margin-right:6px;}
.deanggspan span{display:block;float:left;color:#eee;}
.deangg b{height:12px;margin-top:9px;width:1px;display:block;float:left;background:#a8a8a8;}
.deanggc{float:left;}
.announce-wrap{height:30px;overflow:hidden;}
.deanggc ul{margin-top:-30px;}
.deanggc ul li{font-size:14px;width:580px;display:block;clear:both;height:30px;}
.deanggc ul li a{color:#f60;font-weight:bold;float:left;}
.deanggc ul li a:hover{color:#f60;text-decoration:blink;}
.deanggc ul li span{float:right;color:#999;font-size:12px;width:120px}
[/cc]
3、找到 wp-content/themes/ripro/assets/js/ 上传如下JS文件
[cc lang=”php”]
/**
+——————————————————————-
* jQuery FontScroll – 文字行向上滚动插件 – http://java2.sinaapp.com
+——————————————————————-
* @version 1.0.0 beta
* @since 2014.06.12
* @author kongzhim <kongzhim@163.com> <http://java2.sinaapp.com>
* @github http://git.oschina.net/kzm/FontScroll
+——————————————————————-
*/
(function($) {
$.fn.FontScroll = function(options) {
var d = { time: 3000, s: ‘fontColor’, num: 1 }
var o = $.extend(d, options);
this.children(‘ul’).addClass(‘line’);
var _con = $(‘.line’).eq(0);
var _conH = _con.height(); //滚动总高度
var _conChildH = _con.children().eq(0).height(); //一次滚动高度
var _temp = _conChildH; //临时变量
var _time = d.time; //滚动间隔
var _s = d.s; //滚动间隔
_con.clone().insertAfter(_con); //初始化克隆
//样式控制
var num = d.num;
var _p = this.find(‘li’);
var allNum = _p.length;
_p.eq(num).addClass(_s);
var timeID = setInterval(Up, _time);
this.hover(function() { clearInterval(timeID) }, function() { timeID = setInterval(Up, _time); });
function Up() {
_con.animate({ marginTop: ‘-‘ + _conChildH });
//样式控制
_p.removeClass(_s);
num += 1;
_p.eq(num).addClass(_s);
if (_conH == _conChildH) {
_con.animate({ marginTop: ‘-‘ + _conChildH }, “normal”, over);
} else {
_conChildH += _temp;
}
}
function over() {
_con.attr(“style”, ‘margin-top:0’);
_conChildH = _temp;
num = 1;
_p.removeClass(_s);
_p.eq(num).addClass(_s);
}
}
})(jQuery);
$(function() {
$(‘.marquee_box’).FontScroll({ time: 5000, num: 1 });
});
[/cc]
4、找到 wp-content/themes/ripro/parts/navbar.php 将如下代码复制到最上面并保存
[cc lang=”php”]
[/cc]6、找到 wp-content/themes/ripro/header.php 将如下内容整体复制并保存[cc lang=”php”]
[/cc]
7、进入后台找到快讯菜单-发布快讯,注意:部分用户可能有点样式兼容问题需要自己调整下!
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.new114.cn",如遇到无法解压的请联系管理员!
时间的时 » wordpress Ripro主题美化导航顶部增加一个公告滚动条
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 站壳网