
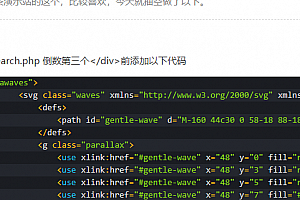
第一步:主题目录 -> footer.php 在“</footer>”后添加如下代码
[cc lang=”php”]
[/cc]
第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
[cc lang=”php”]
.waveHorizontals {
width: 100%;
height: 20px;
position: relative;
overflow: hidden;
z-index: 1;
background-color:#fff !important
}
.ripro-dark .waveHorizontals {
width: 100%;
height: 20px;
position: relative;
overflow: hidden;
z-index: 1;
background-color:#181616 !important
}
#waveHorizontal1 {
-webkit-mask: url(../images/augsc_01.svg);
mask: url(../images/augsc_01.svg);
animation-delay: -2s;
animation-duration: 12s;
}
#waveHorizontal1, #waveHorizontal2, #waveHorizontal3 {
background-color: #f9b015!important;
}
.ripro-dark #waveHorizontal1{
background-color: #f1f1f1!important;
}
.ripro-dark #waveHorizontal2{
background-color: #f1f1f1!important;
}
.ripro-dark #waveHorizontal3{
background-color: #f1f1f1!important;
}
.waveHorizontal {
width: 200%;
height: 100%;
display: block;
position: absolute;
left: 0;
bottom: 0;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 350px 100%;
transform-origin: 0 100% 0;
animation-name: move;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes move{0%{transform:translate(-175px,0px) scale(1,1)}50%{transform:translate(-87px,0px) scale(1,0.5)}100%{transform:translate(0px,0px) scale(1,1)}}
#waveHorizontal2 {
-webkit-mask: url(../images/augsc_02.svg);
mask: url(../images/augsc_02.svg);
animation-delay: -2s;
animation-duration: 5s;
}
#waveHorizontal3 {
-webkit-mask: url(../images/augsc_03.svg);
mask: url(../images/augsc_03.svg);
animation-delay: -1s;
animation-duration: 3s;
}
[/cc]
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.new114.cn",如遇到无法解压的请联系管理员!
时间的时 » ripro主题美化添加底部波浪效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 站壳网